Lane | Nov 2020
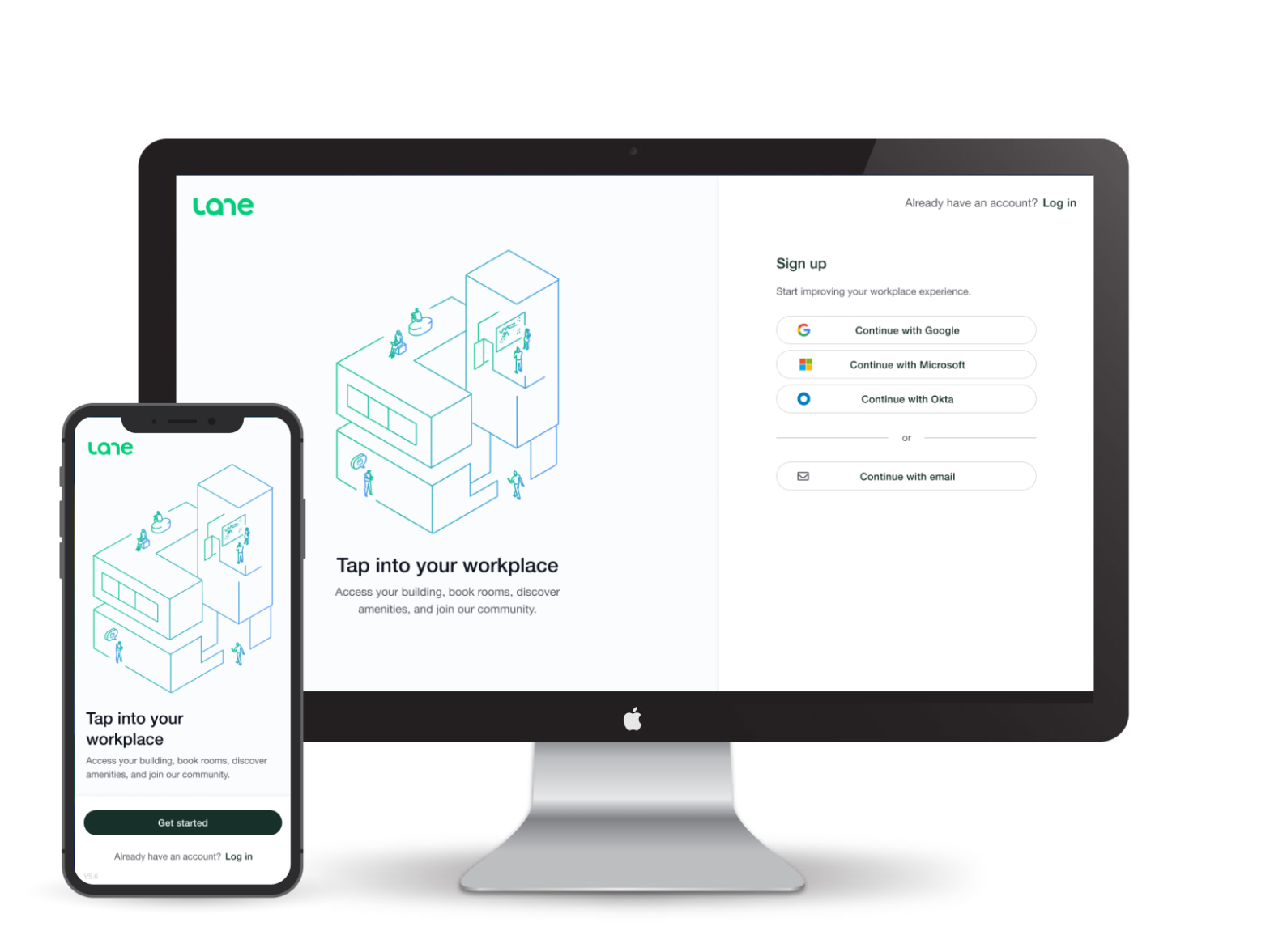
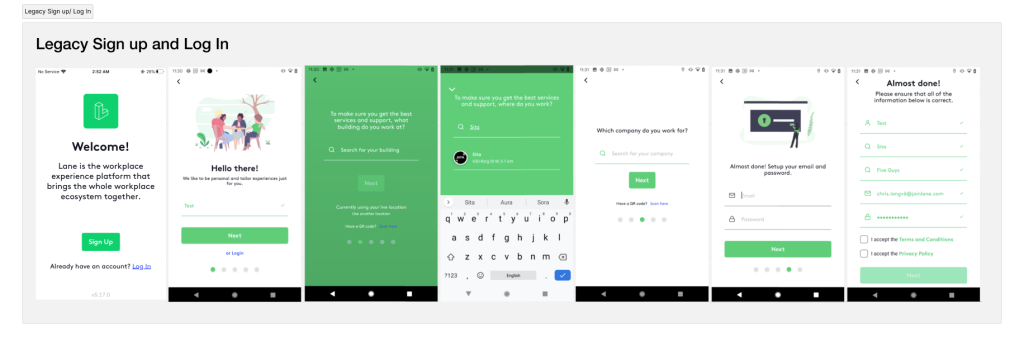
One of the most important moments in the lifecycle of the Lane App is the onboarding experience. The legacy experience had complications in the UX with multi steps that ended up leading users into dead ends, and causing high drop off rates during the onboarding flow. The goal was to bring in our users into a frictionless simple step experience and have them enter in the app as soon as possible. We also supported a white label experience for certain properties while introducing a new visual language and supporting SSO.
I was a part of a small team working on the onboarding flow consisting of 3 engineers, 1 product manager and myself the primary designer. I was repressible for the flow, creative design, creation of graphics and visual language, all the way to font end oversight. The components used were part of the design system I established for the company and was intentionally created to be white labelled while maintaining Lane’s voice.
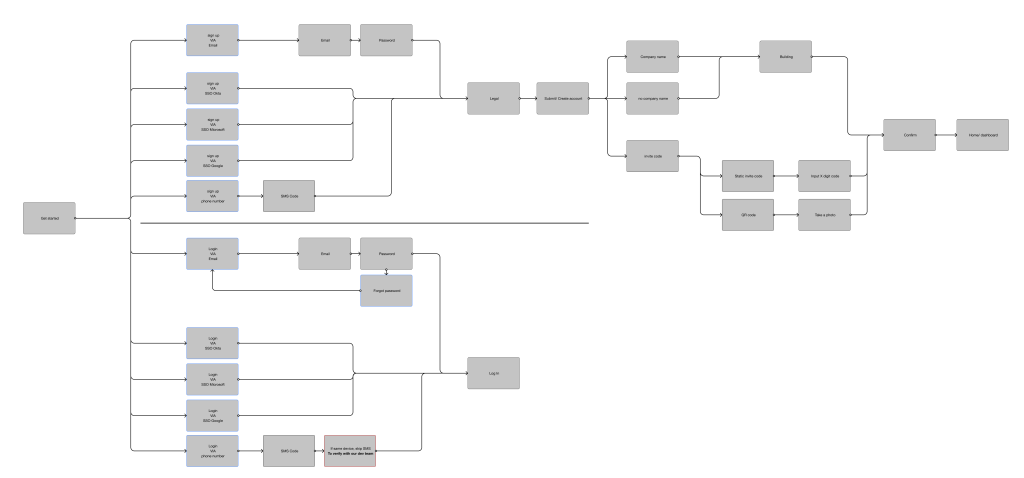
Process: Workflows, wireframes, user testing validation, mobile design and front end implementation oversight
Tools: Figma, Miro.



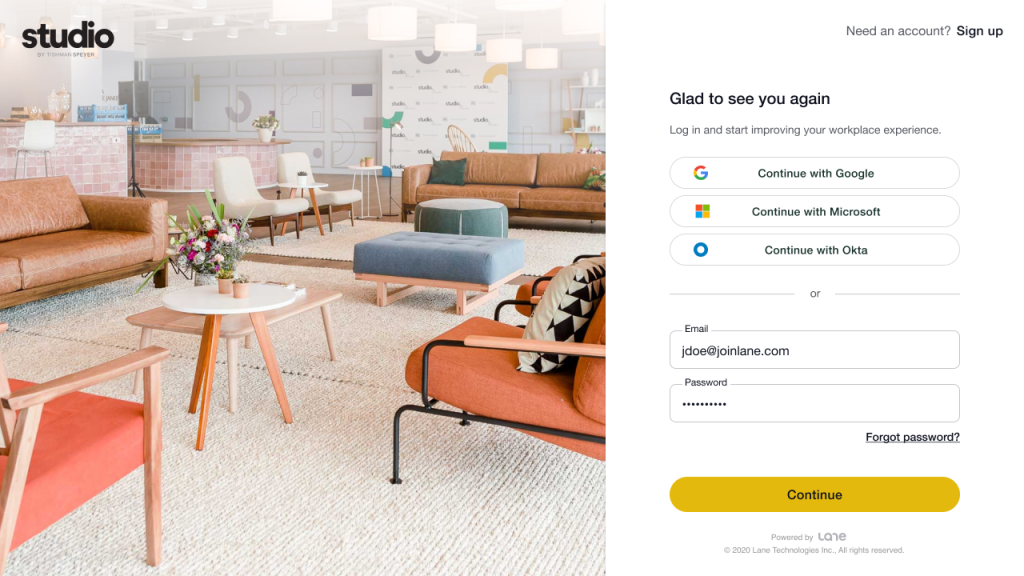
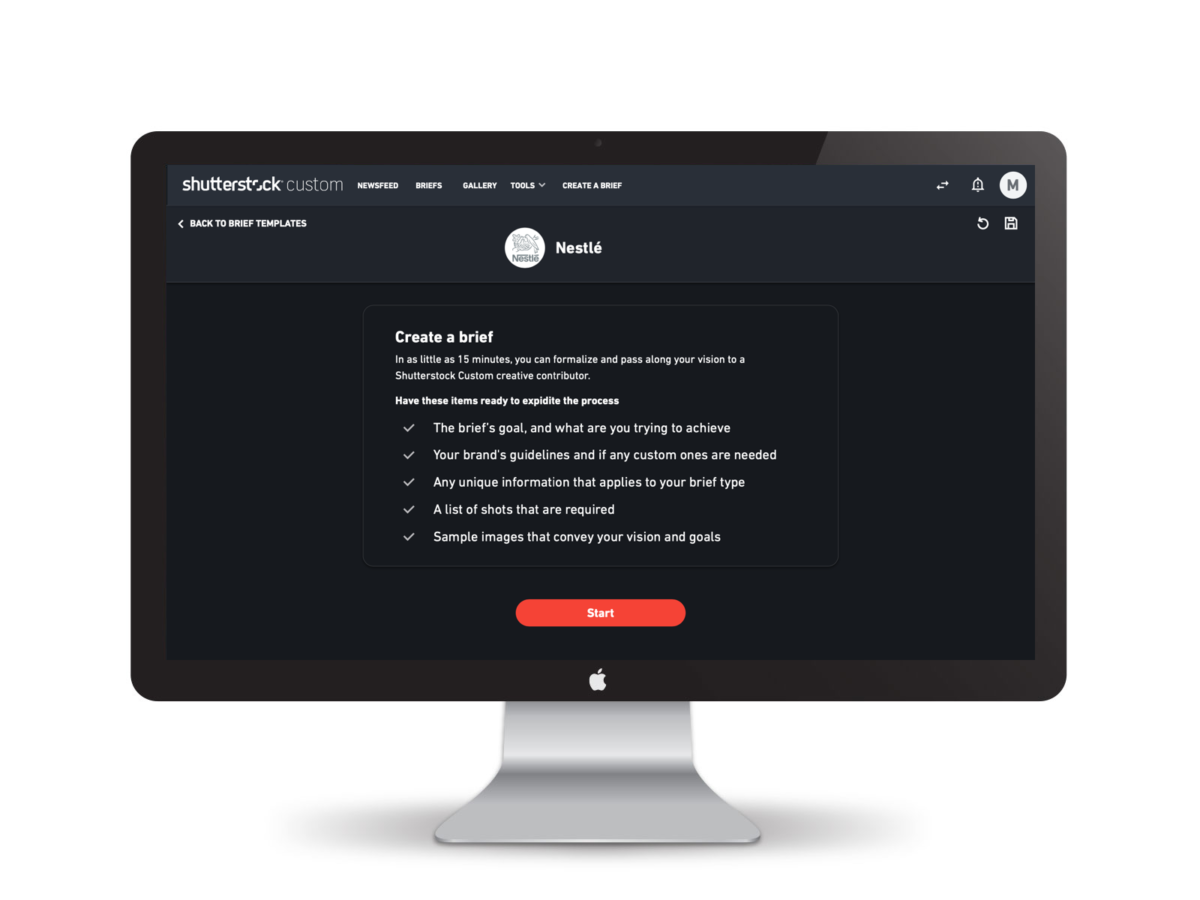
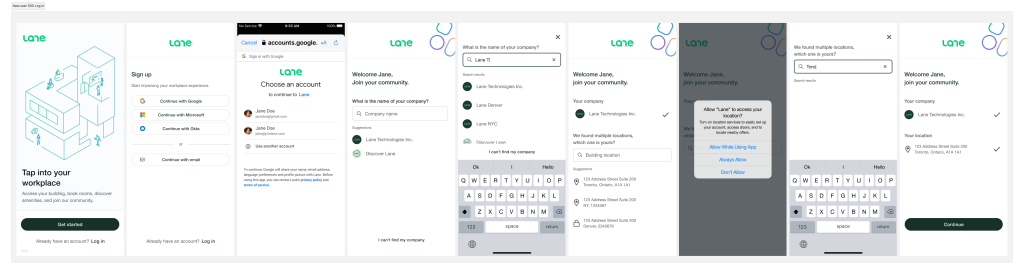
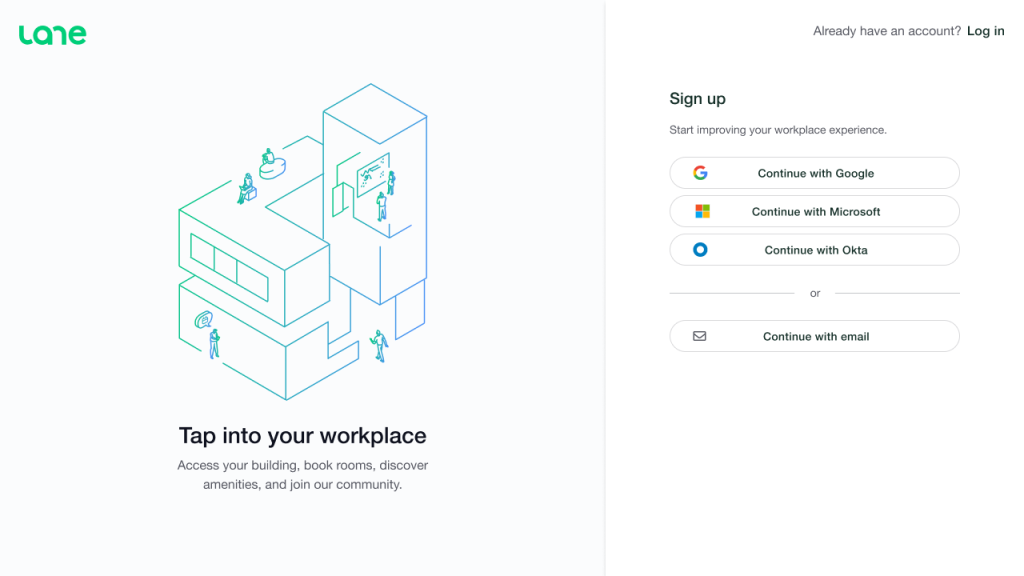
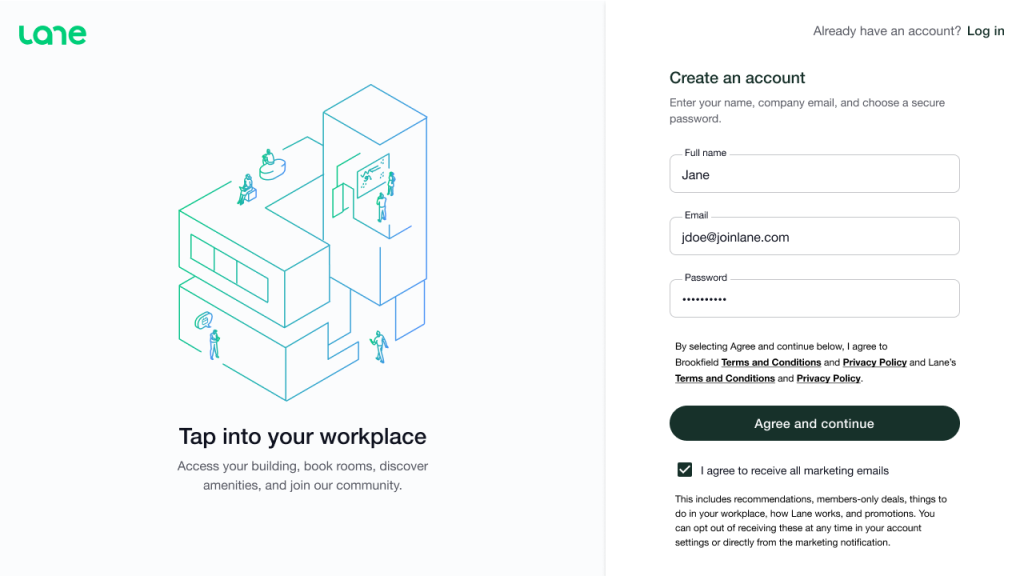
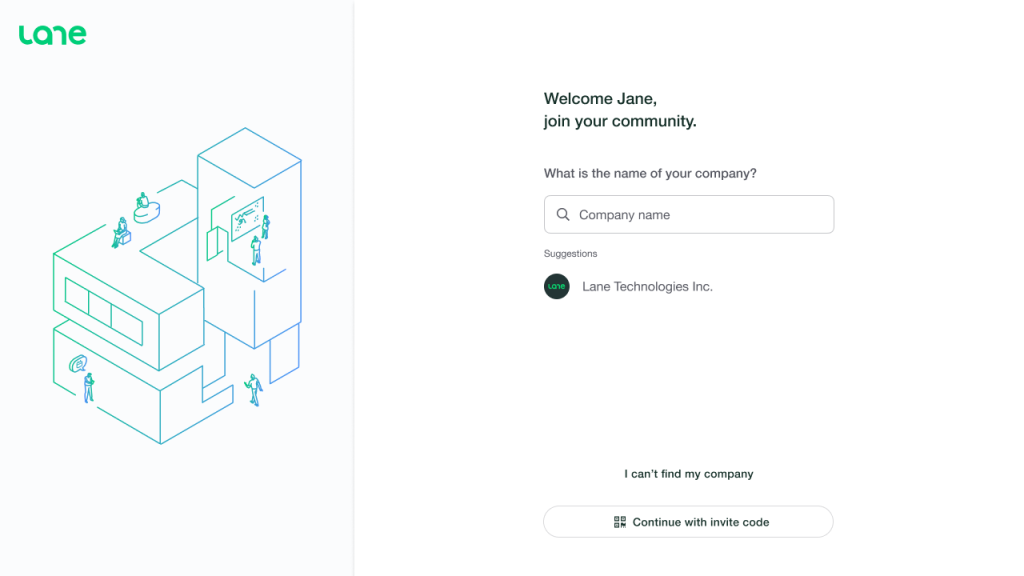
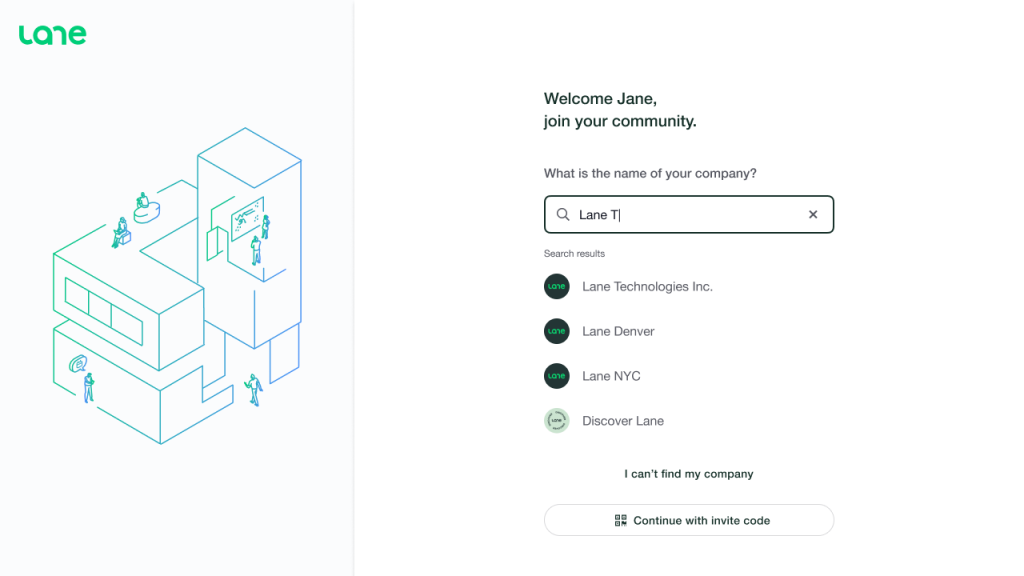
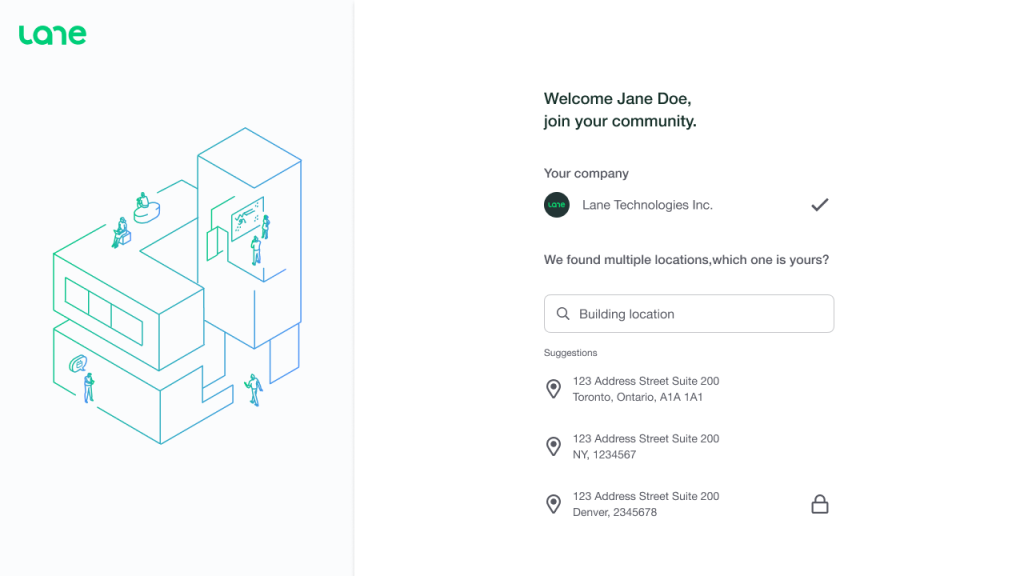
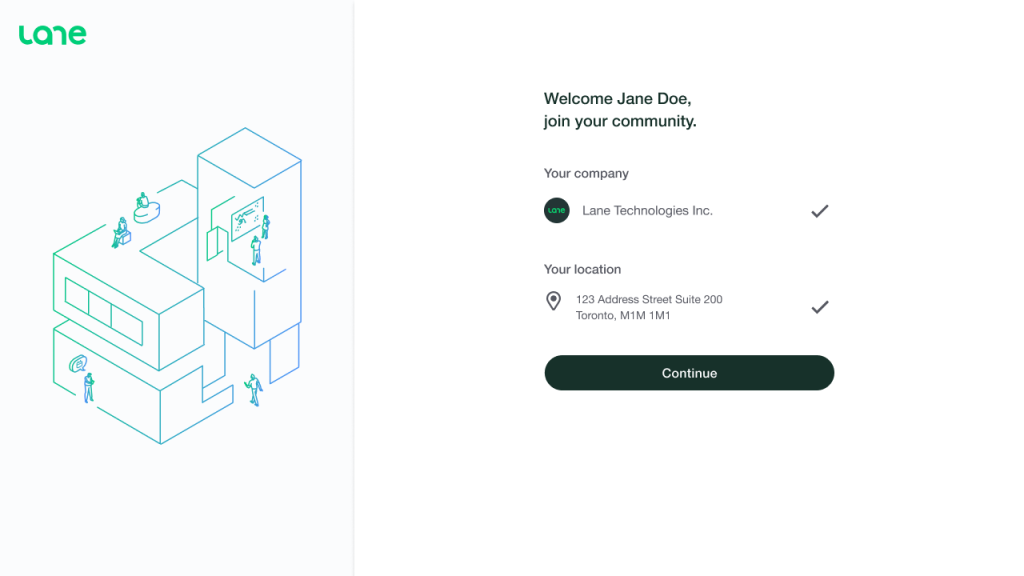
The mockups below walks through signing up through email on desktop.






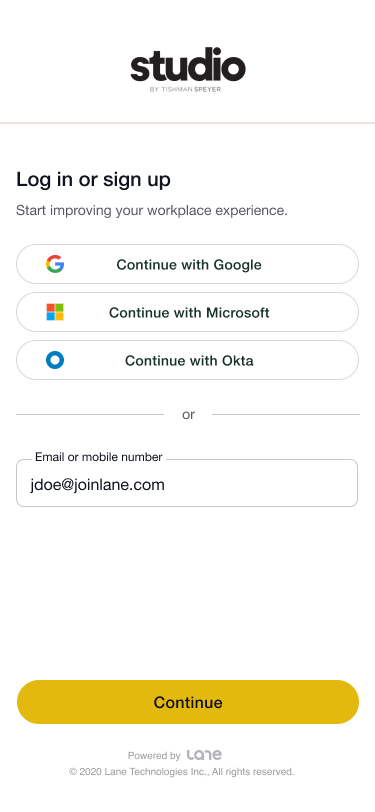
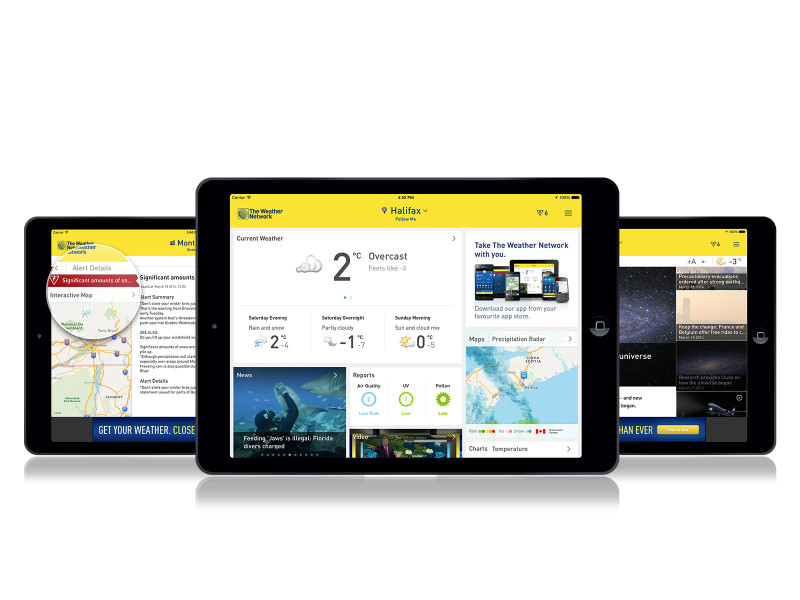
The onboarding experience for white label properties.