Lane | October 2020- Dec 2021
Lane is an app that acts as a companion to property managers and tenants; enabling them to receive important building communications and move around commercial buildings without friction. The brand needed to graduate from concept to a trustworthy entity. My role was to create a visual language that can be systematized, not only for product consumption but for brand recognition in language, shape, colour and form. By defining personas, understanding our users in order to create a language that speaks directly to them, but also injecting the vision into the future of smart buildings, the brand identity was developed. By establishing a design system, the product team was able to reduce design and technical debt, rapidly scale the product, and maintain visual quality at scale.
Process: Design strategy, design sprints, brand development, component creation, prioritization, oversee the build.
Tools: Figma, Miro, Storybook
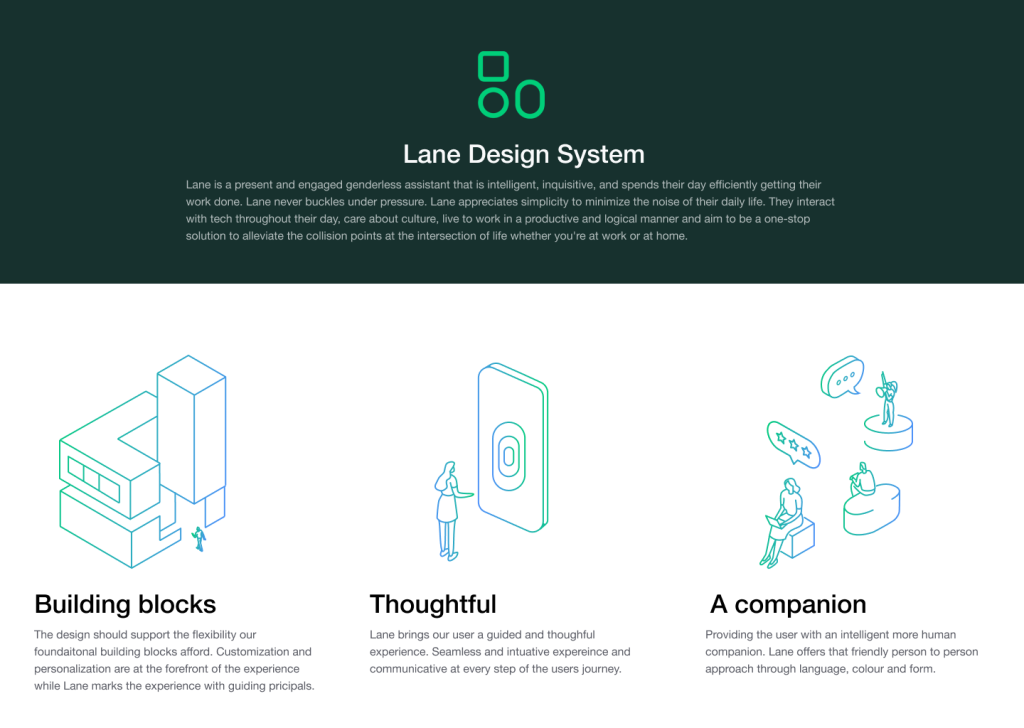
Mission and principals

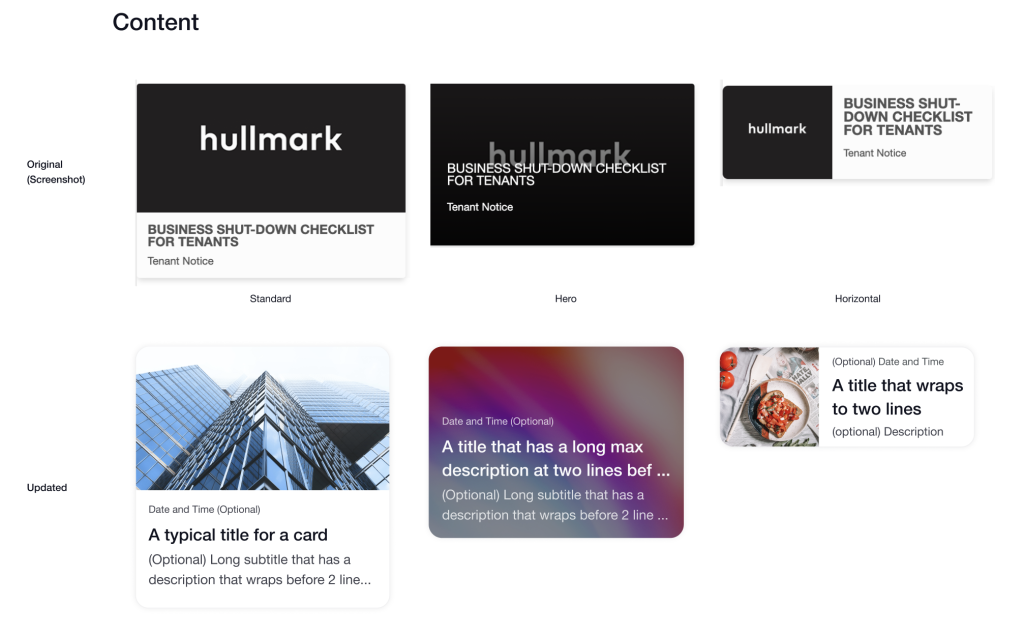
Out with the old, in with the new
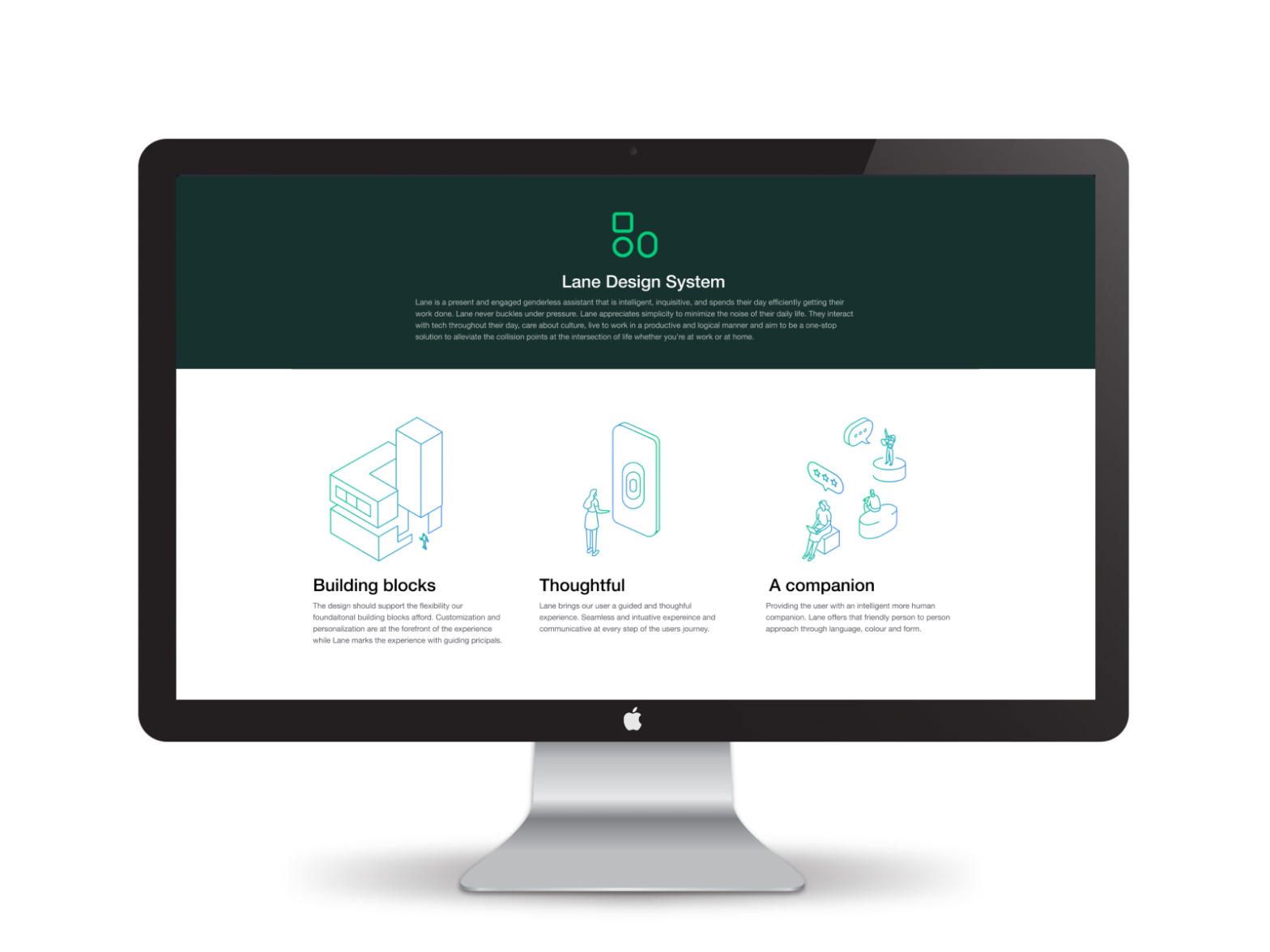
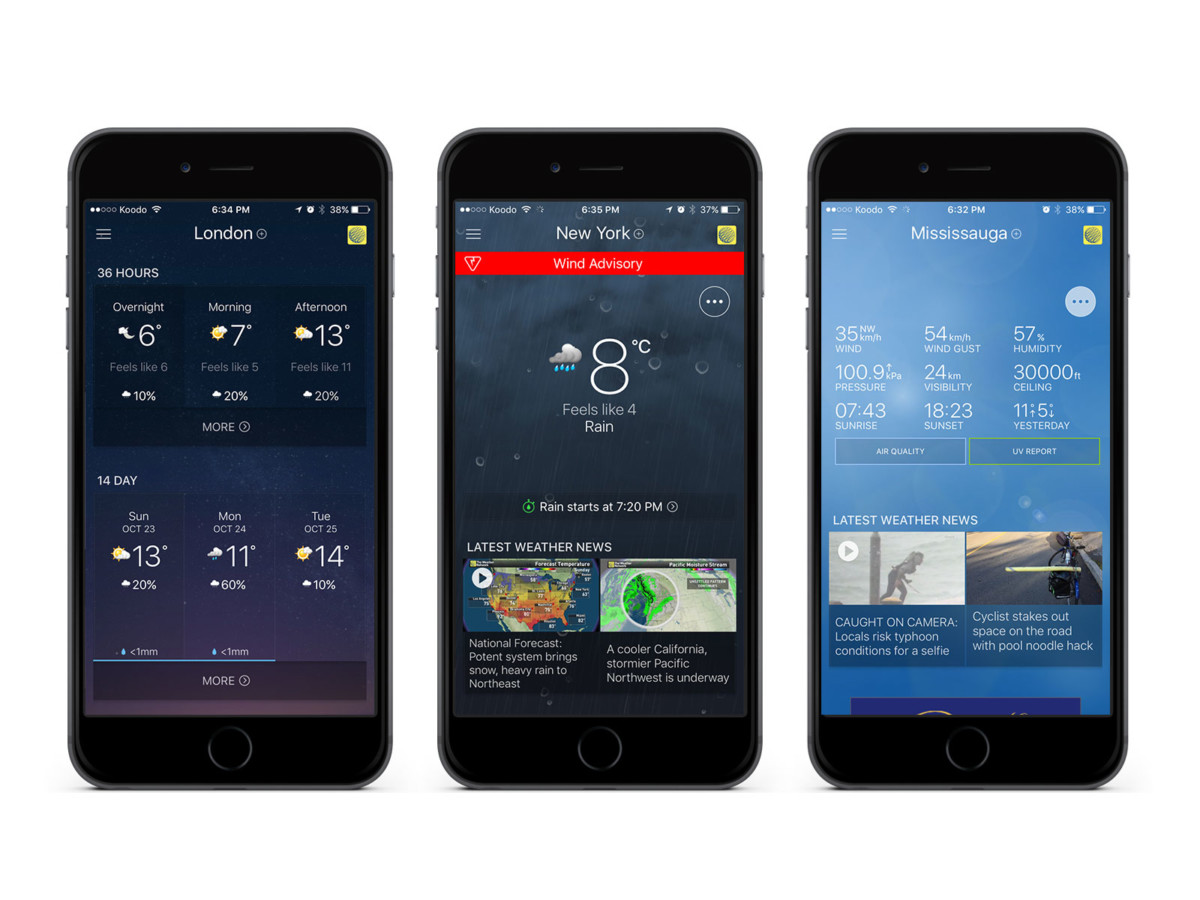
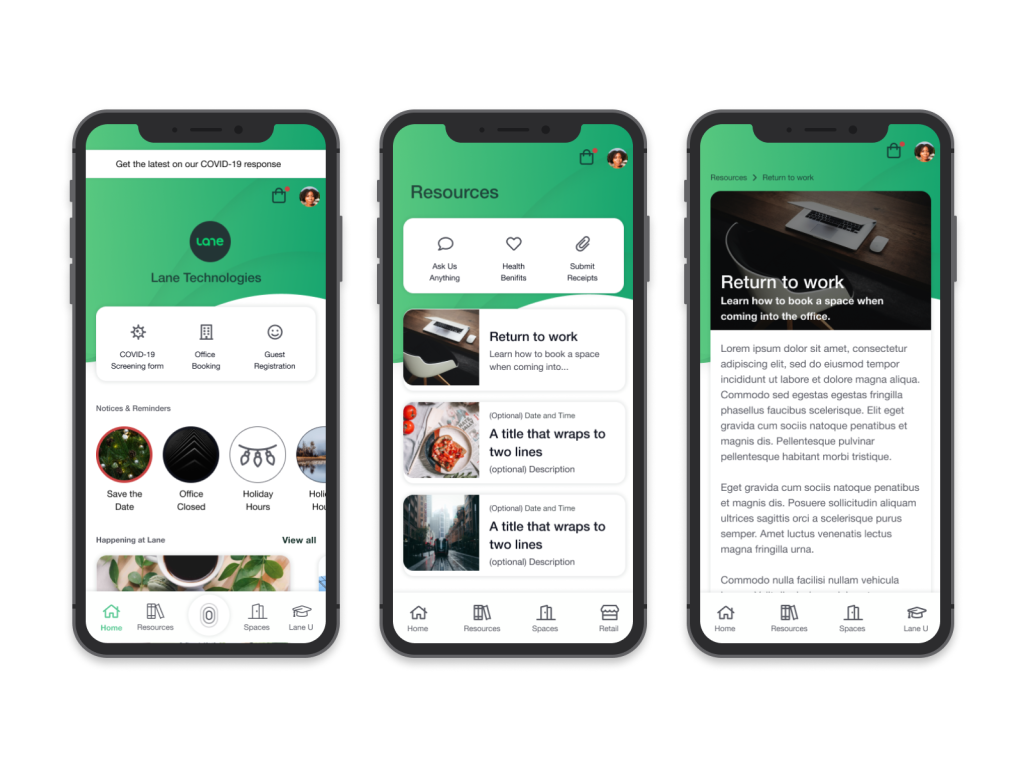
The new design language used at Lane was meant to create a warmer, friendlier tone to the product. Curved lines, an open typeface, friendly messaging, and full bleed imagery to immerse users into a more human experience while using the app.


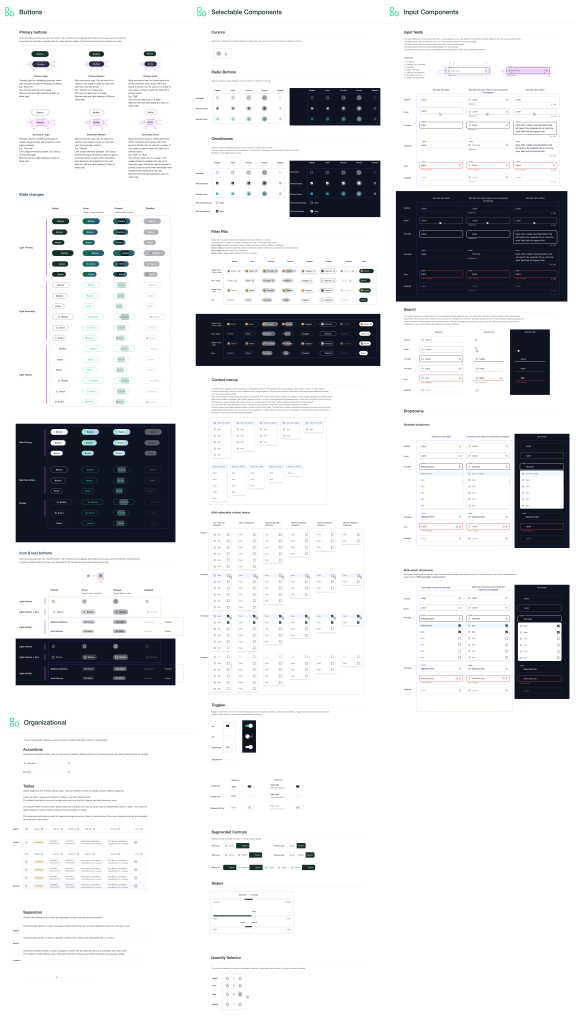
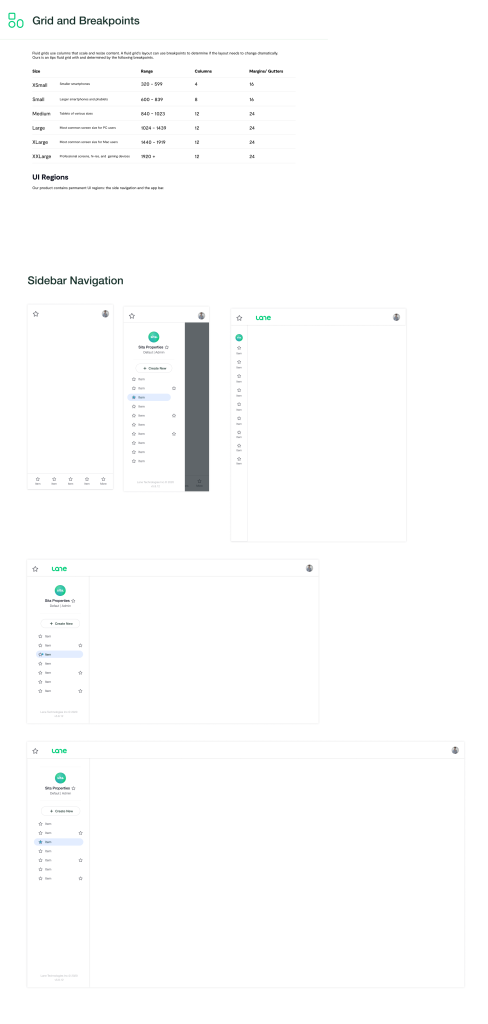
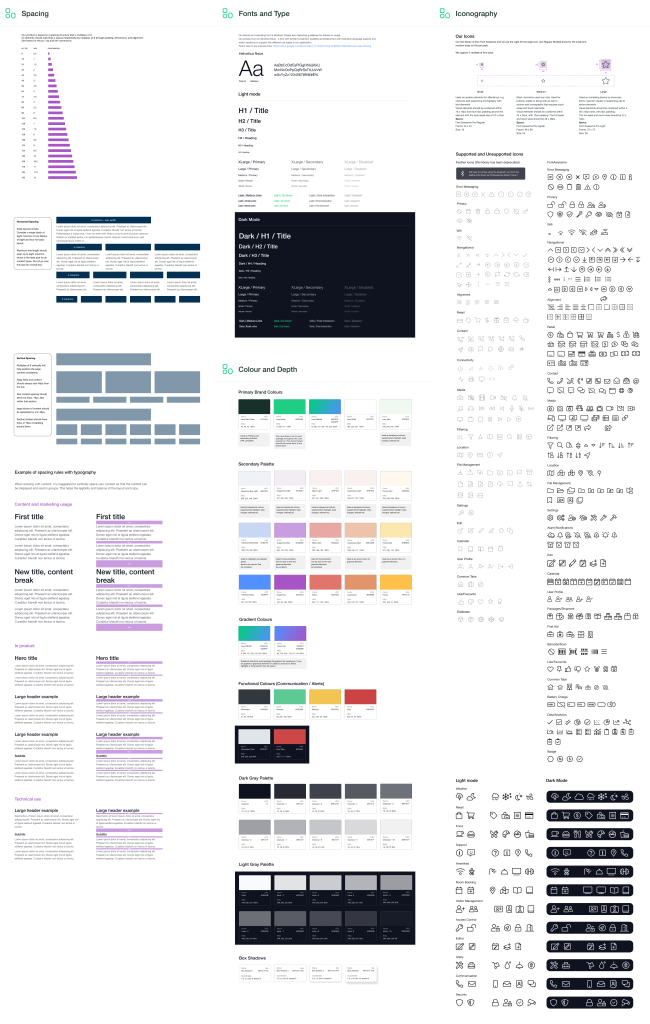
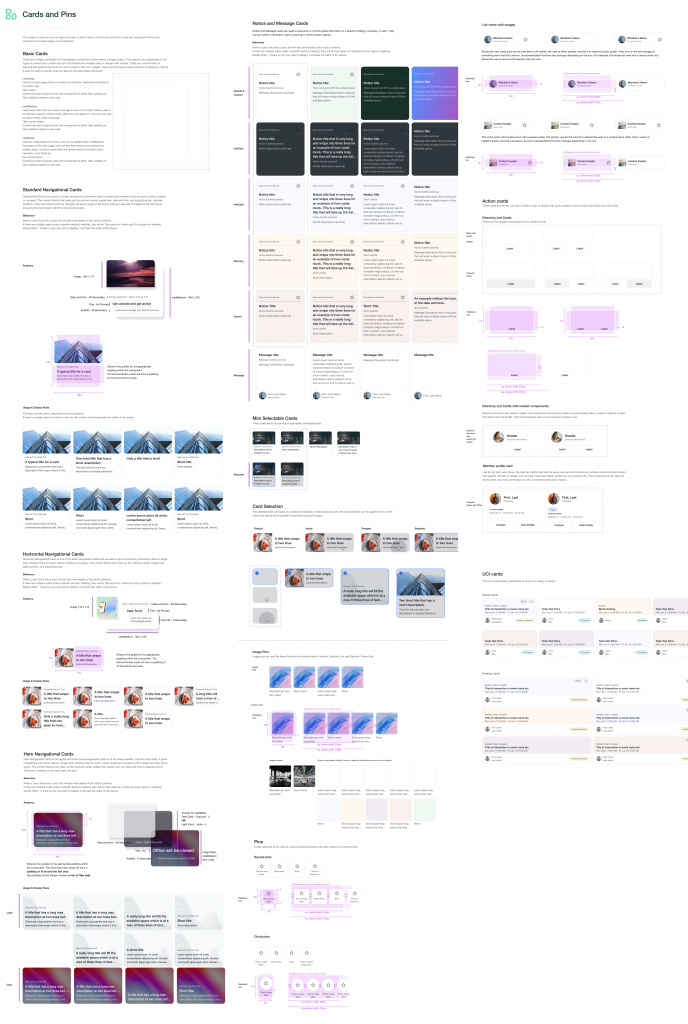
Library components
Below are the components and documentation created in Figma and distributed as the Lane Design System library for other teams to consume.