Mural | March 2022
Hana is a Hawaiian word for “happy work” and the expression that took form as the Mural design system. It was the language that we used to describe the feeling you get when you use Mural. It’s bold, playful and it is the type of collaborative environment that we wanted to create within our product and for Hana, our design system. This playfulness can be seen through the illustrations, iconography, shapes, into the little atomic fragments that became tokens.
Over the years at Mural, the product matured into something that needed consistency and speed in order to scale swiftly. I was a part of the team responsible to bring Hana into the larger product organization. Our team was tasked with introducing brand consistency and eliminate tech debt.
We began with a system wide audit of components in order to understand usage and application of the components. Ultimately, the audit led to a very clear picture of our team’s prioritization where we needed to go. This was the start of our roadmap that ended up taking us into a somewhat short journey of launching a robust design system with a redesign and rebrand in approximately 8 months.
Our goal was to release fundamental components in the first few releases and each time roll out more complex components. There were also other teams who needed to build certain components for their features, so we provided tokens and detailed specs for them to execute and welcomed those in to the design system as contributions.
We rolled out phases of the design system to support adoption, contributions, and ultimately governance of the design system to ensure designers were building out best in class experiences. Like all design systems, where our users are designers and it has since evolved into something bigger. This product was initially meant to support the roll out of a redesign and rebrand of the organization but instead it also enabled concepts to be launched quickly, hackathons to become fully functioning features, and levelled up the accessibility compliance at the organization.
Process: Research, audits, component creation, token validation, documentation, user research, support and contributions.
Tools: Figma, storybook, confluence.

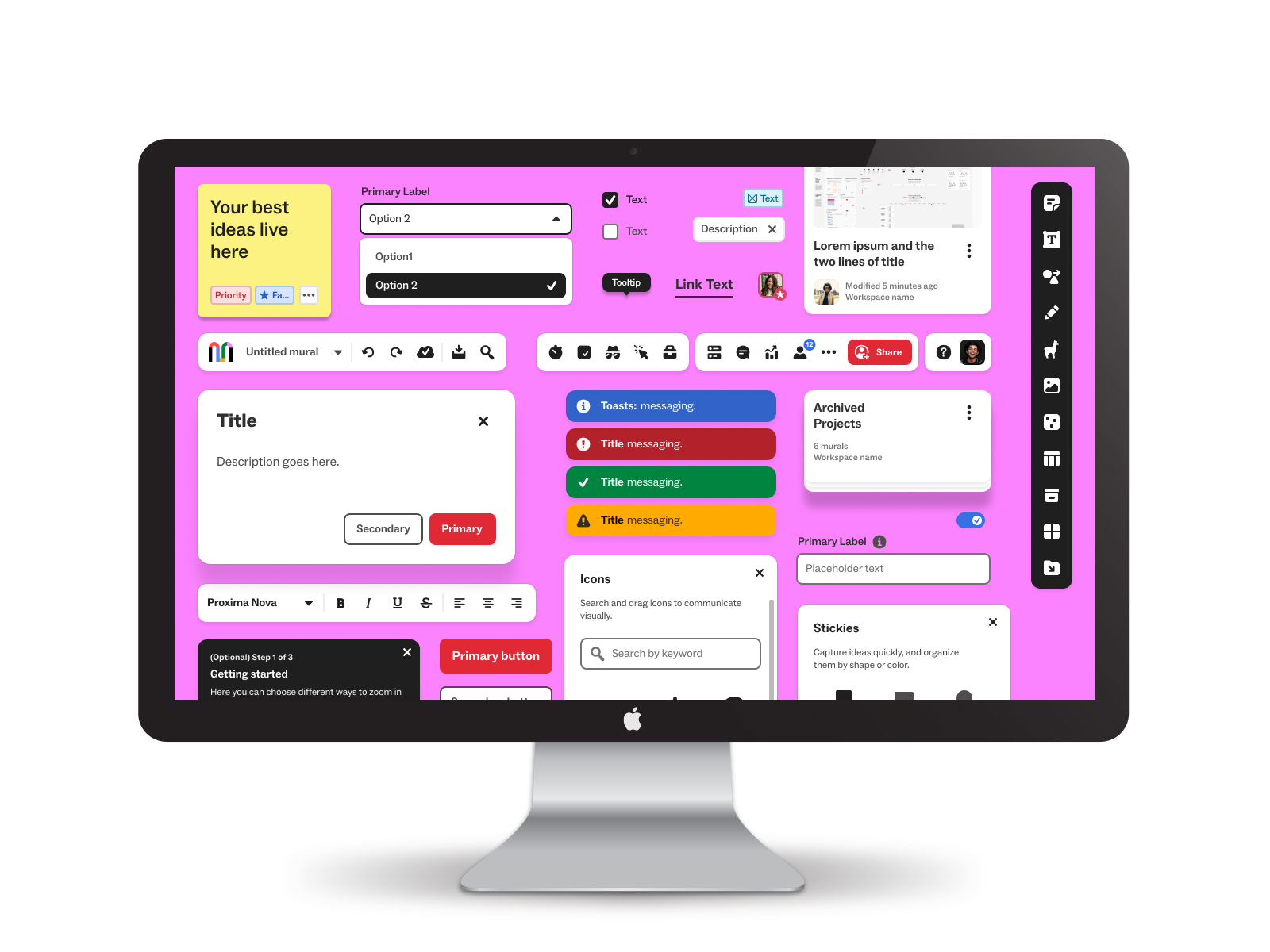
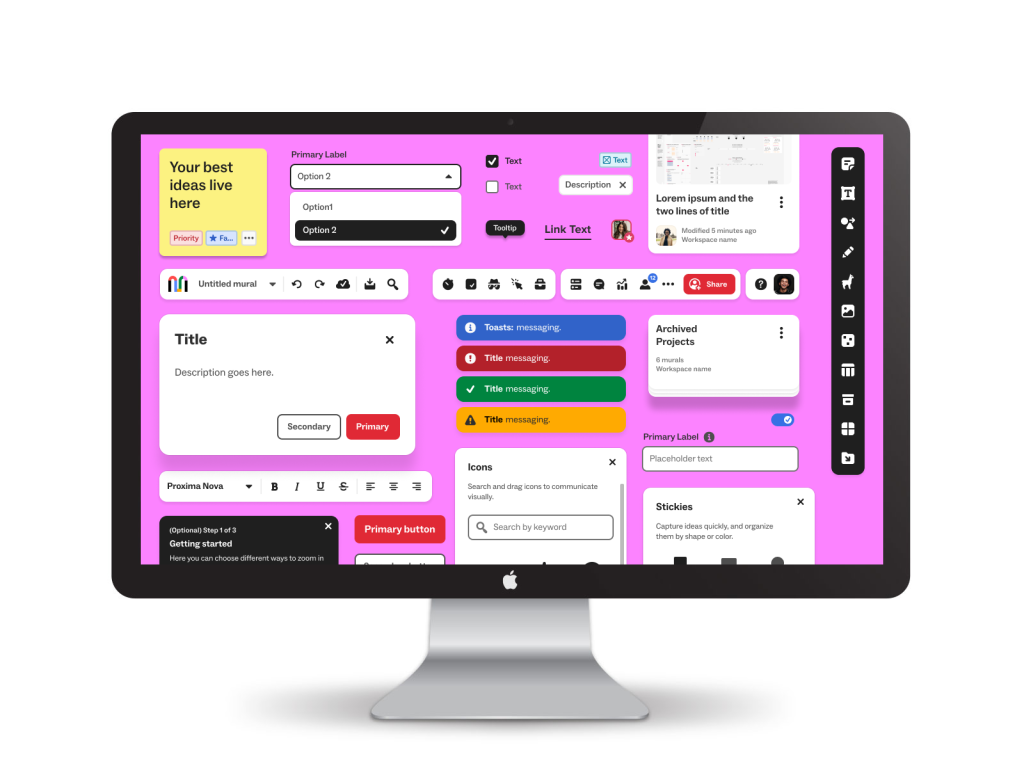
A snapshot of the components with the Mural Design System.

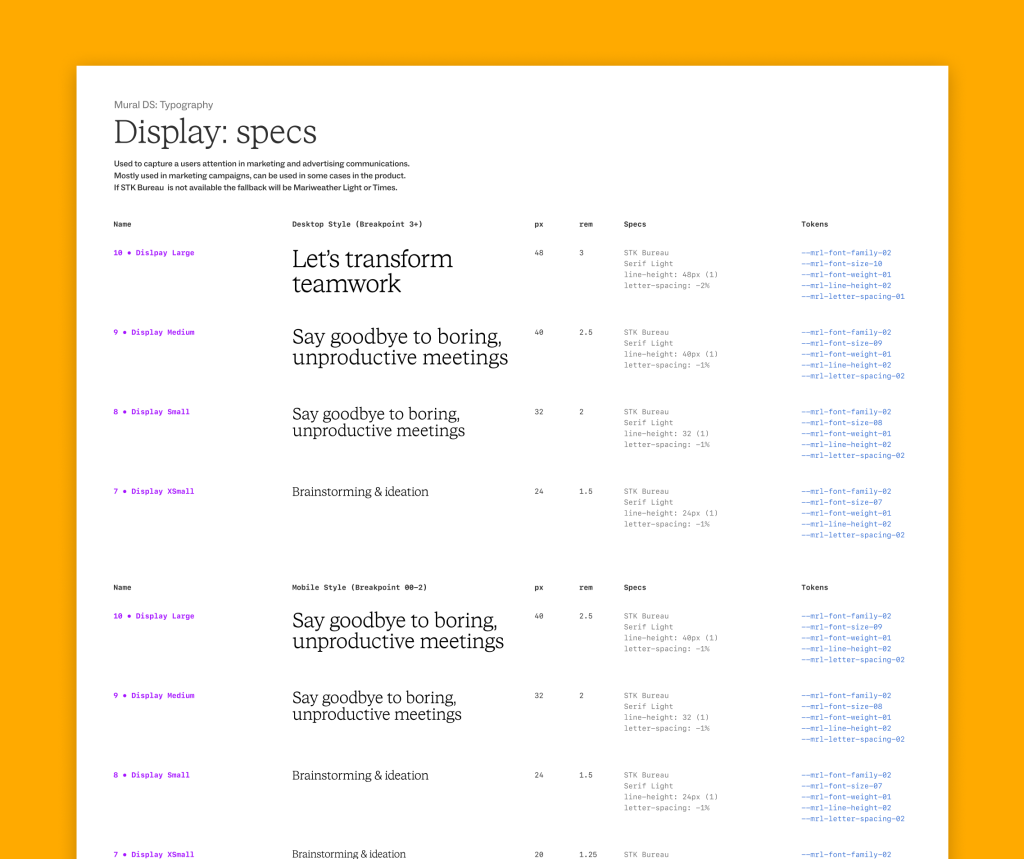
An example of Mural’s typography scale that I established

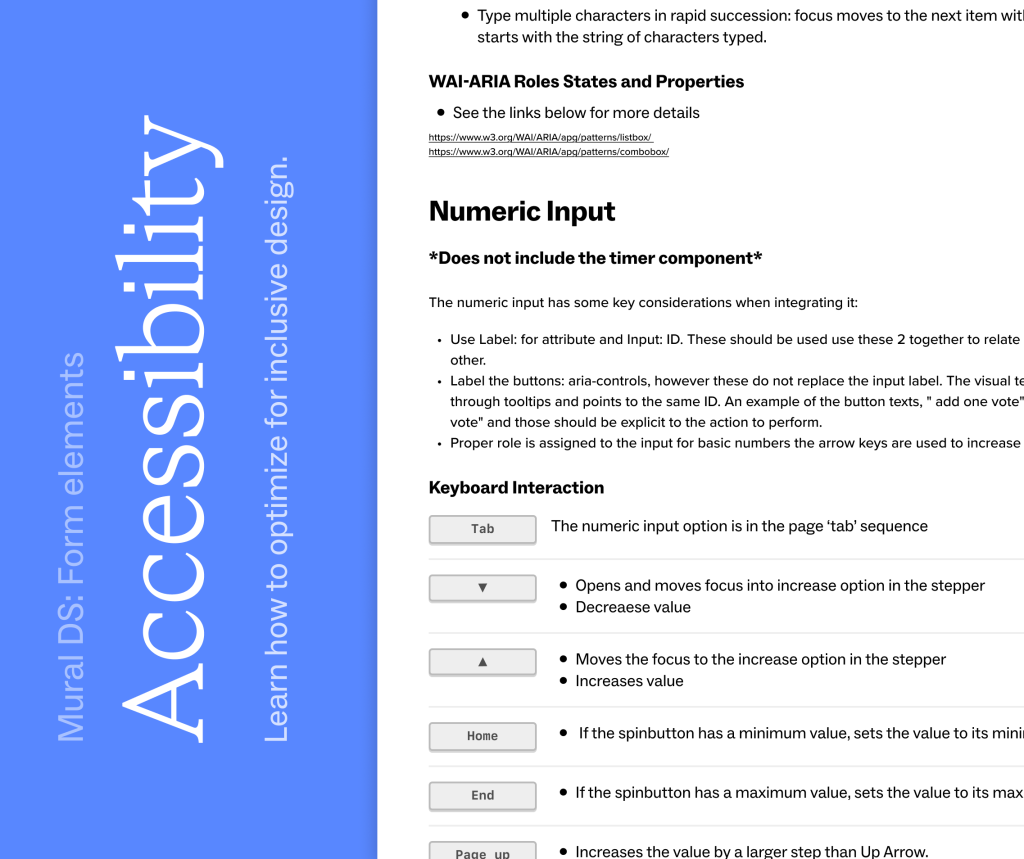
Accessibility guidelines developed for education and adoption

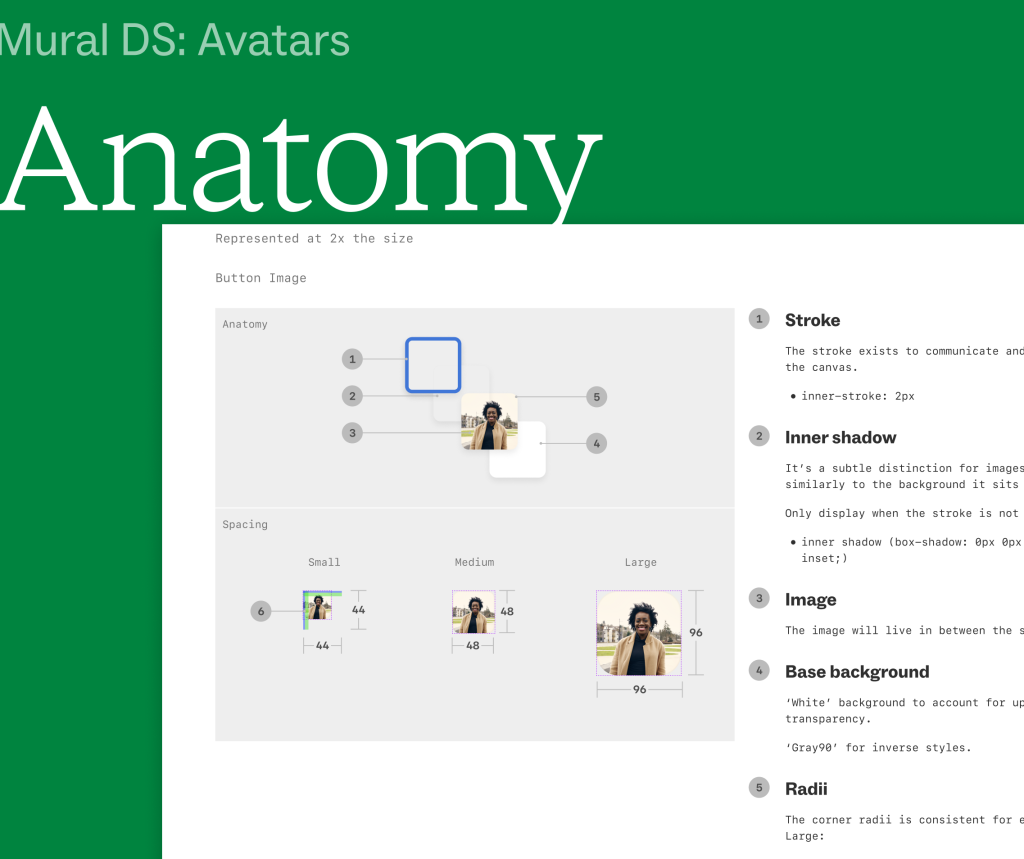
Detailed implementation specs to hand off to DS Engineers or other teams who want to contribute back.

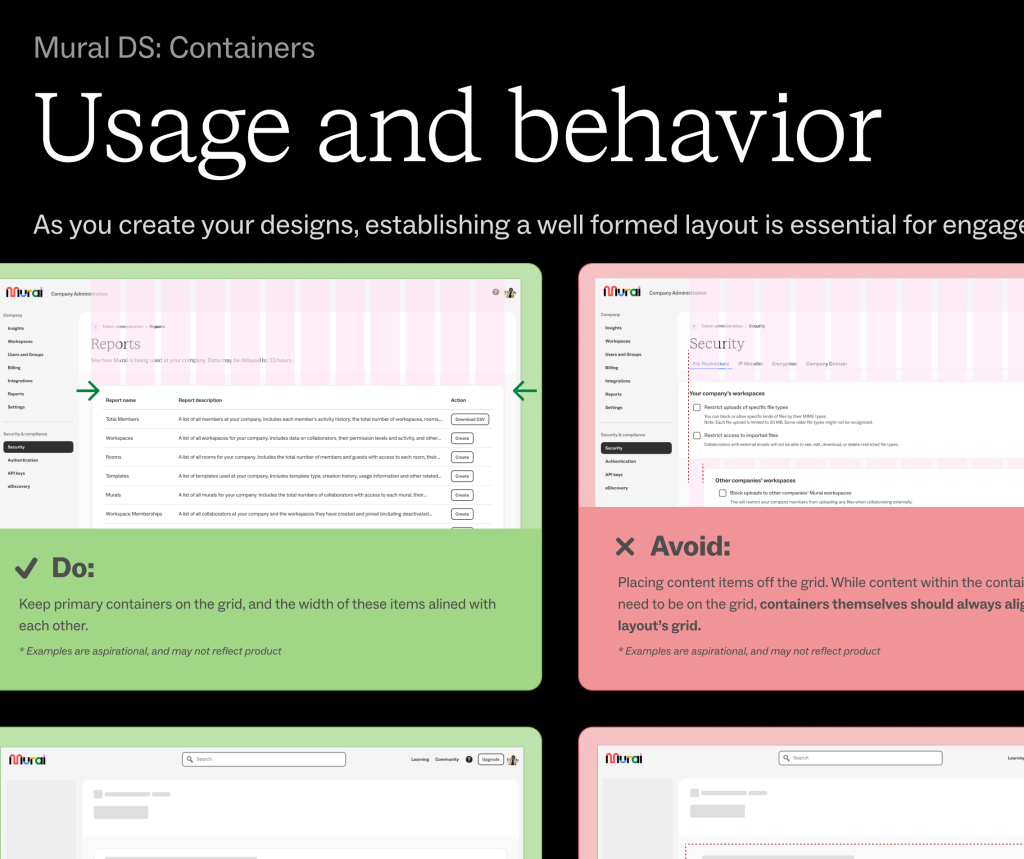
Usage and behavioural documentation of components to provide async governance along with office hours and critiques.