Mural | March 2023
Mural’s approach to loading felt dated and long because of the inactivity for the user sitting on a splash screens. There was a psychological effect with the legacy loading screen where the tips in the messaging that made it feel a bit shorter but the reality was, for very large murals with many users, it required time and users found themselves sitting on the splash screen loading up to 12 seconds which in loading time is an eternity.
I took to research to see what our competition was doing and if there are existing mental models for loading that can be adopted. Looking at over 12 competitors in tooling, they all approached the problem in phases. It was evident that with each phase content loaded in, it was partly technical and partly showmanship. This felt like the most natural way for us to approach the problem.
Enter in – a phased loading approach. As the technical work in the back end was being investigated to speed up the way we fetch data and permissions, we wanted to not only introduce a new way of bringing in a user into a mural that felt fast, and seamless but also allow for updates and changes to be rolled into the product with ease also.
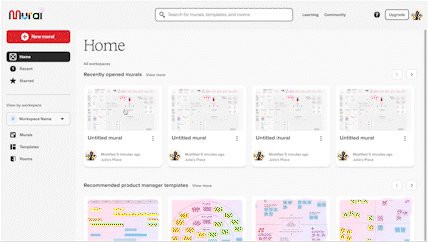
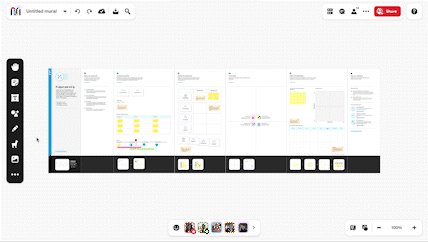
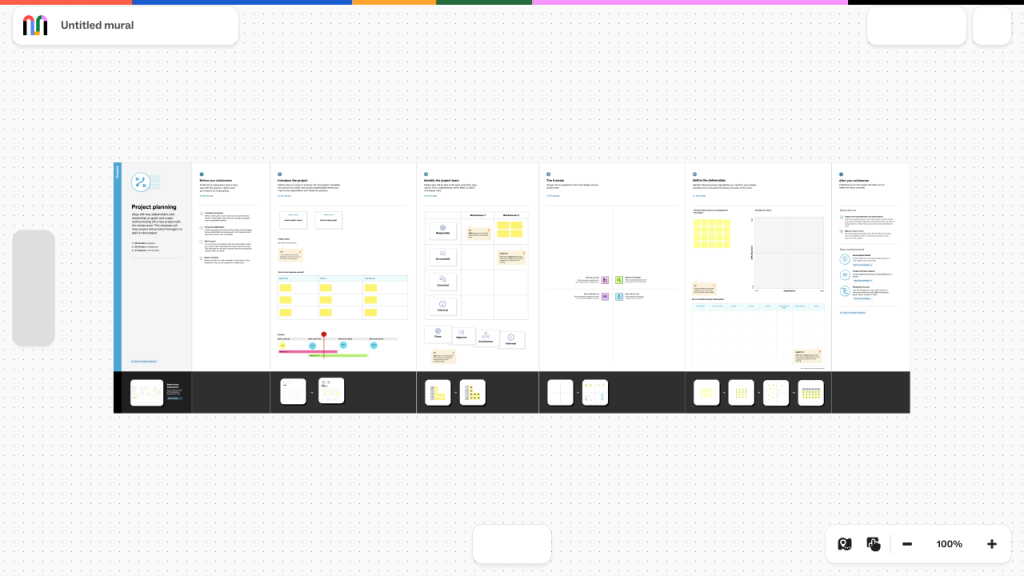
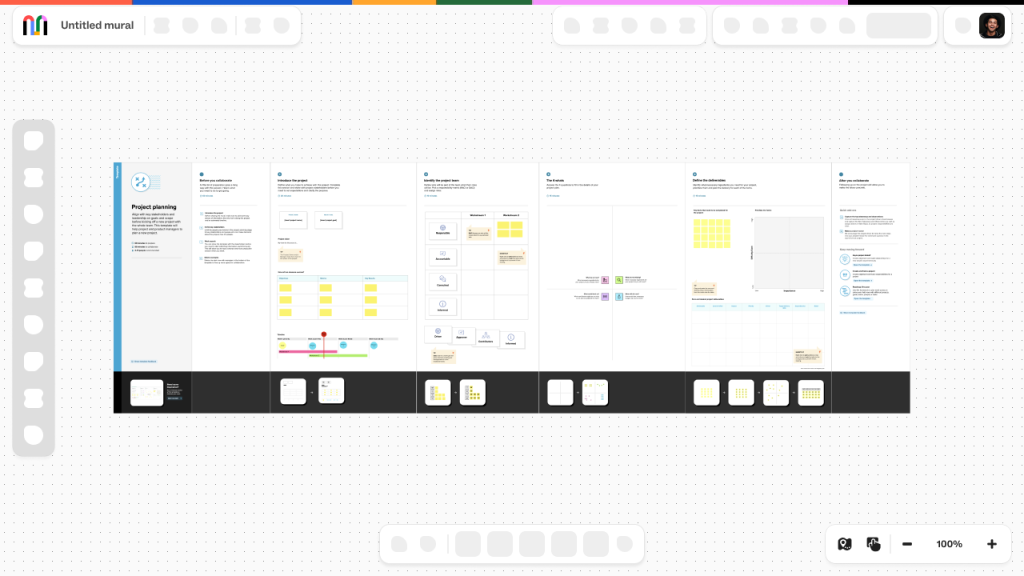
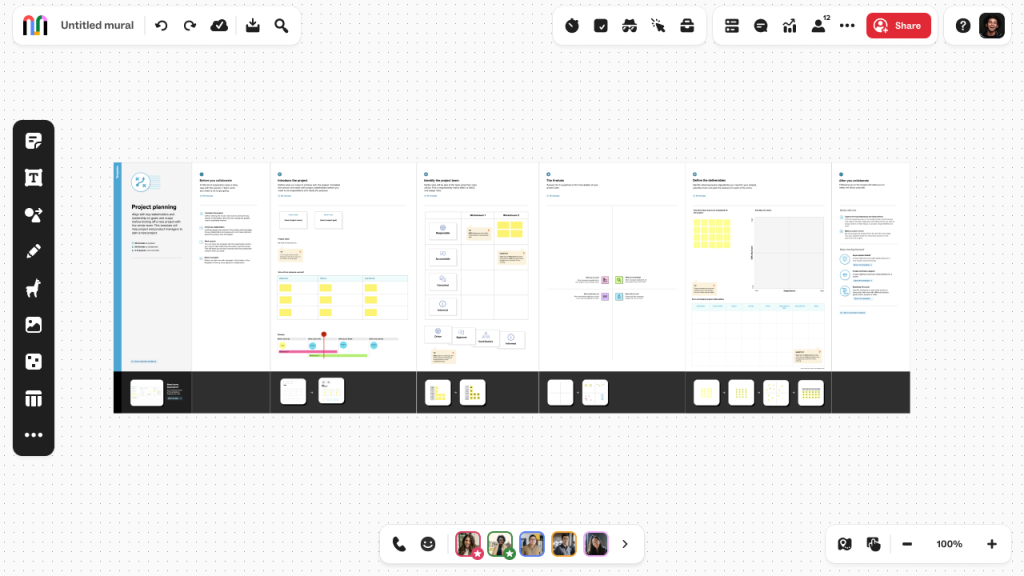
I began to orchestrate and choreograph how the phased loading approach should function and behave through micro animations on our tooling, visual loading devices like progress bars and skeleton states, and the experience for different individuals based on their user permissions. One thing was for certain, we can navigate the mural almost immediately so we decided that the function of this should take priority. Secondly, we needed to ensure that the right tools were available based on user’s edit permissions and eligibility. All functions that enabled the user to manage the mural were disabled until that permission check came back. Finally, I needed to account for branding, motion, and accessibility’s experience with reduced motion and animation transition rates for photosensitivity.




We had a number of versions that were user tested and vetted for it’s speed, value and overall delight. In the end, our scrappy little team came up with the end results which improved and expedited the user’s wait times to load a mural. Users who use the new way of loading experience a 49% increase overall which means they see on average 1.24 seconds less from their original load times. Overall, 51% of murals with the new loading experience have less than 1 second to show content. Finally we received a number of customer feedback commenting on the enhancements and the “delightful experience” they have when now entering a mural.
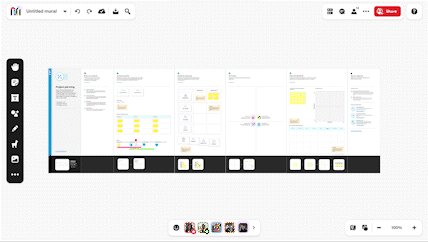
Process: Competitive analysis, design sprint, wire-framing, prototyping, usability testing, front end design and documentation.
Tools: Figma, Mural